HTC U11 台灣市售版開箱、效能電力速測、與 S8+ 拍照對比
HTC U11 台灣市售版開箱
HTC 於本週舉辦新旗艦 HTC U11 的全球發表會,並且馬上在台灣舉辦預購活動,五月底正式在台開賣(但我們有消息,可能某些幸運的消費者可以提早幾天拿到手機);而 HTC U11 除了承襲先前 U 系列的 3D 曲面水漾玻璃設計外,它也搭載高通最新旗艦 S835 處理器、4GB / 6GB RAM、最高 128GB ROM、以及 1200 萬畫素 UltraPixel 3 主相機,更重要的是它不到二萬元的售價,已經是目前 S835 旗艦中最便宜的款式,因此也吸引了不少消費者的眼光。如果你也正在觀望這款手機的話,應該也會很想知道它的一些表現,而我們剛剛拿到 U11 的台灣市售版包裝,所以現在就來開箱一下,順便實測效能、電力,拍照部份還要跟我們手邊有的另一款旗艦:Samsung Galaxy S8+ 做個對比實拍!

延伸閱讀:
Edge Sense 感壓玩新意!HTC U11 正式發表
質感優、Edge Sense 實用!HTC U11 五色實機試玩
HTC U11 的 Android 系統升級最多將橫跨三個版本
數量相當稀少 ,HTC U11 首批可能近日就會到貨
開箱影片
▲ 這一次的 U11 開箱,小編用影片的方式呈現。在這裡先跟大家道歉,影片中我有提到它是 HTC 第一款內附保護殼的機種,後來網友指正 M8 的時候就有了。
U11 與 S8+ 相機對比
HTC U11 在主相機部份,採用最新的 UltraPixel 3 感光元件,畫素維持 1200 萬,畫素尺寸稍縮小到 1.4μm,並且支援光學防手震、F1.7 光圈、UltraSpeed 自動對焦(也就是所謂的 dual pixel 相位差對焦),而它還獲得 DxOMark Mobile 拍照畫質綜合評分 90 分的史上最高分,讓人相當好奇它的拍照水準。而它與同樣是 1200 萬畫素、F1.7 光圈的 Samsung Galaxy S8+ 相比,使用上與畫質上有什麼樣的差異呢?下面小編要用一些篇幅,簡單跟大家解說一下。

▲ HTC U11 以及 Samsung Galaxy S8+ 的主相機都是 1200 萬畫素,也都具備光學防手震、F1.7 大光圈、dual pixel 相位差對焦,規格非常相近。

▲ 兩機的前相機部份,規格就有不小差異,HTC U11 內建 1600 萬畫素前置相機,光圈為 F2.0,沒有自動對焦;而 Samsung Galaxy S8+ 則有 800 萬畫素前置相機,支援自動對焦,光圈則達到 F1.7。
拍照操作性
首先,先來看一下 U11 與 S8+ 在拍照操作上的順手度。HTC U11 首度加入了「Edge Sense」握感操作功能,它預設就是握一下手機開啟相機,然後在相機介面下,短握是拍照、長握是切換相機;在單手握持拍照的情境之下,小編認為這個 Edge Sense 拍照的功能非常實用,不論是快速啟動相機、或是自拍,基本上可以不用點螢幕上的快門鍵(除非需要連拍)。另一方面,Samsung Galaxy S8+ 由於取消了正面實體 Home 鍵,因此把雙擊快啟相機的功能改到了側邊的電源鍵,比起以前按二下 Home 開啟相機相比較不直覺(尤其是當裝上比較硬的保護殼時,要連續按二下電源鍵更不容易);而 S8+ 並不像 U11 有 Edge Sense 的功能,不過它也提供了「懸浮快門」的設計,開啟之後,相機介面上方會另有一個獨立的快門,可以拖曳到任何順手的地方,單手拍照時,拇指不用硬伸到螢幕邊緣的快門鍵,其實也很順手。此外 S8+ 只要用手指在取景畫面上往下滑,就可以切換前後相機,也是很方便的設計。

▲ HTC U11 的 Edge Sense 功能,在待機畫面或鎖定狀態下握一下手機,就會開啟相機,相機介面下,短握是拍照、長握是切換相機。

▲ S8+ 可用側邊電源鍵雙擊快啟相機,並且設計了「懸浮快門」功能。
對焦與拍照速度
在對焦與拍照速度部份,兩機都支援 dual pixel 相位差對焦,因此對焦的速度都還蠻快的。小編這裡錄製了一段比較影片,可見兩機在對焦的行程上面可能有些取向的不同,像 U11 比較平順,S8+ 會稍微停頓一下,然後快速對焦到位;但如果是整體對焦時間的話,看起來兩機是差不多快的。而在按下快門之後,兩機也都馬上產出相片,並且馬上可以拍攝下一張。順帶一提,HTC U11 在螢幕點選對焦點之後,它會馬上發出對焦成功的「嗶嗶」聲,然後才開始對焦,是為了讓使用者有對焦很快的感覺嗎?不過 U11 的對焦已經很快,其實沒有必要這樣做。
另外一提,U11 在選擇對焦點後,對焦點旁邊會出現曝光調整的拉桿,一般來看,如果想要調整曝光程度,應該是去滑動那個拉桿調整;不過 HTC 的設計是,當曝光拉桿出現後,在整個取景畫面上的任一點上下滑動,都會被視為調整曝光,不需要真的去拉動拉桿。這樣設計會發生的一個小問題是,當用戶想要點另一個對焦點的時候,就必須點得乾淨俐落,手指離開螢幕時不能有一丁點的拖動,要不然系統會認為你要調整曝光,而不是選取另一個對焦點。這個現象,大家在下面的對焦與拍照速度測試影片中就可以看得很清楚。
▲ U11 與 S8 的對焦與拍照速度測試影片。
實拍比較:S8+ 顏色豔麗、U11 細節呈現驚人
接下來就是重頭戲:U11 與 S8+ 的實拍比較。小編盡量在同一時間用二款手機拍攝類似構圖的照片,二機的相機完全採用自動預設值,不用手動模式;並且除了特定的相片之外,所有照片都不指定對焦點(也就是中央焦點自動對焦、自動曝光),兩台手機也已經是最新版本的韌體。
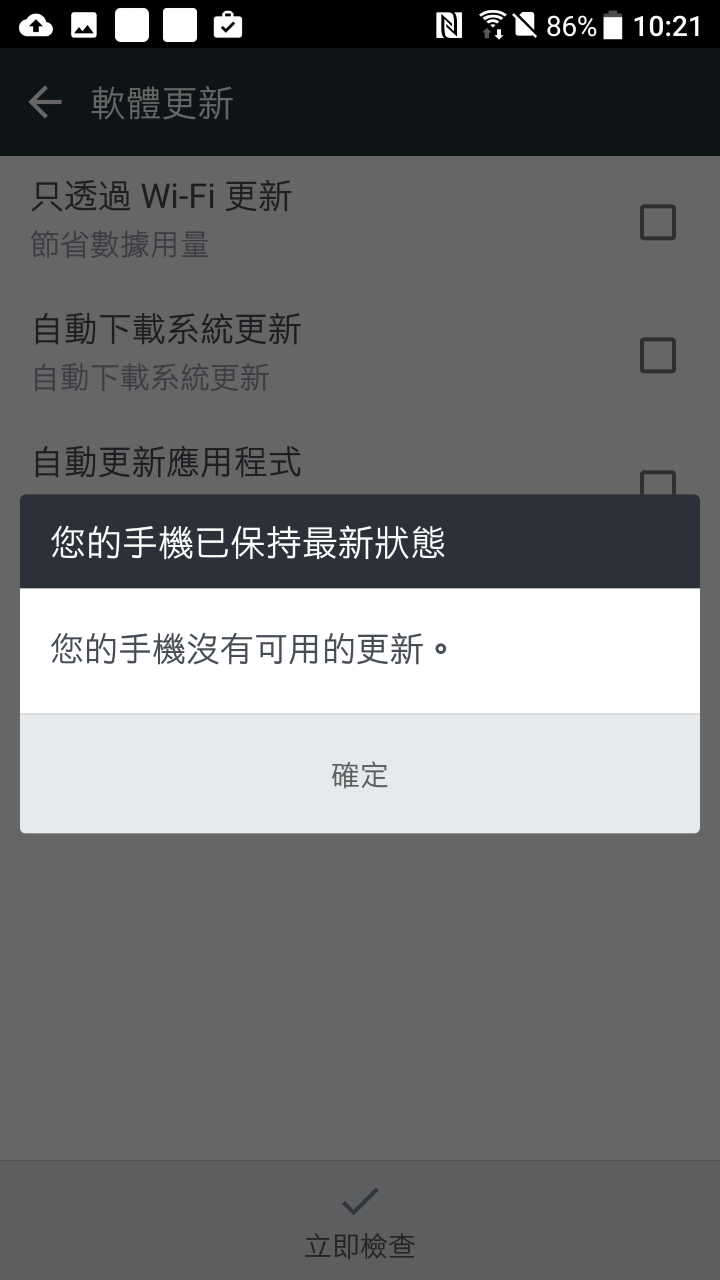
▲ 在測試時,U11 並沒有後續的軟體更新(出廠狀態就已是最新版軟體)。
從實拍照片來看,可以分析出幾個差異點:HTC U11 相片的顏色偏冷、細節呈現比起 S8+ 要來得更好(但差異不大)、夜拍的相片更亮一些;而 S8+ 相片比較偏暖,色彩的飽和度也稍高一點,但畫質呈現偏軟,銳利度上不比 U11,而且看起來有一點軟體銳利化的痕跡;夜拍的雜訊與 U11 相比較低,但可能是因為去雜訊的關係,細節也被抹掉不少。下面是兩機實拍照片對比:
日拍
畫面左側(手機版為上端)是 S8+,右側(手機版為下端)是 U11。


▲ 第一組


▲ 100% 局部裁切。


▲ 第二組。


▲ 100% 局部裁切。


▲ 第三組。


▲ 100% 局部裁切。


▲ 第四組。


▲ 100% 局部裁切。


▲ 第五組。


▲ 100% 局部裁切。


▲ 第六組。


▲ 100% 局部裁切。


▲ 第七組。


▲ 100% 局部裁切。


▲ 第八組。


▲ 100% 局部裁切。


▲ 第九組。


▲ 100% 局部裁切。


▲ 第十組。


▲ 100% 局部裁切。


▲ 第 11 組。


▲ 100% 局部裁切。


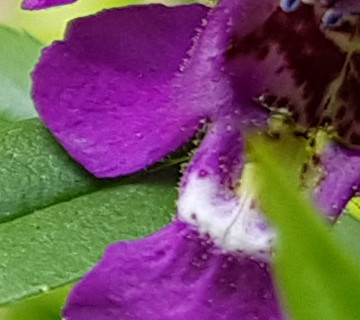
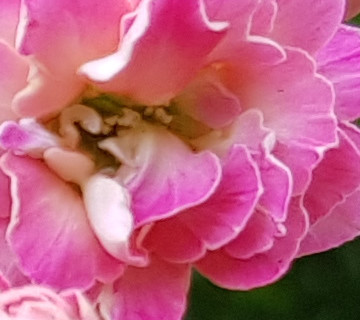
▲ 第 12 組。本組照片指定對焦點在花朵上。


▲ 100% 局部裁切。


▲ 第 13 組。


▲ 100% 局部裁切。


▲ 第 14 組。


▲ 100% 局部裁切。
室內、夜拍部份
畫面左側(手機版為上端)是 S8+,右側(手機版為下端)是 U11。


▲ 第 15 組。


▲ 100% 局部裁切。


▲ 第 16 組。


▲ 100% 局部裁切。


▲ 第 17 組。


▲ 100% 局部裁切。


▲ 第 18 組。


▲ 100% 局部裁切。


▲ 第 19 組。


▲ 100% 局部裁切。


▲ 第 20 組。


▲ 100% 局部裁切。


▲ 第 21 組。


▲ 100% 局部裁切。


▲ 第 22 組。


▲ 100% 局部裁切。


▲ 第 23 組。


▲ 100% 局部裁切。


▲ 第 24 組。


▲ 100% 局部裁切。


▲ 第 25 組。


▲ 100% 局部裁切。


▲ 第 26 組。


▲ 100% 局部裁切。


▲ 第 27 組。


▲ 100% 局部裁切。


▲ 第 28 組。


▲ 100% 局部裁切。


▲ 第 29 組。


▲ 100% 局部裁切。


▲ 第 30 組。


▲ 100% 局部裁切。


▲ 第 31 組。


▲ 100% 局部裁切。


▲ 第 32 組。


▲ 100% 局部裁切。


▲ 第 33 組。


▲ 100% 局部裁切。
前置相機部份
5/22 更新:小編在文章上稿之後,才發現忘了把前置相機的樣本放進來

下面也一併附上 U11 與 S8+ 的前置相機比較。HTC U11 與 S8+ 在前置相機方面,是以 U11 的畫素數量比較吃香,有 1600 萬畫素;S8+ 雖只有它的一半 800 萬畫素,但平常使用也是夠了。若 U11 與 S8+ 相比,S8+ 由於前置相機的光圈較大(F1.7)、又有自動對焦機能,因此在自拍部份會比較容易拍攝;甚至有時還可以拍到背景稍微模糊的淺景深照片。
另一方面,U11 前置相機是固定焦點,但小編試用的感覺是它的對焦點似乎有點遠,在自拍時,常常會發現人臉有輕微的失焦,但背景是清晰的。


▲ 白天戶外前置相機自拍樣本。(左:S8+,右:U11)


▲ 室內前置相機自拍樣本。(左:S8+,右:U11)


▲ 夜晚前置相機自拍樣本。(左:S8+,右:U11)
效能、電力初測
HTC U11 是台灣首款上市的 S835 旗艦手機,相信大家都很關心它的效能以及電池續航力,小編這裡就用幾套效能軟體實測一下。

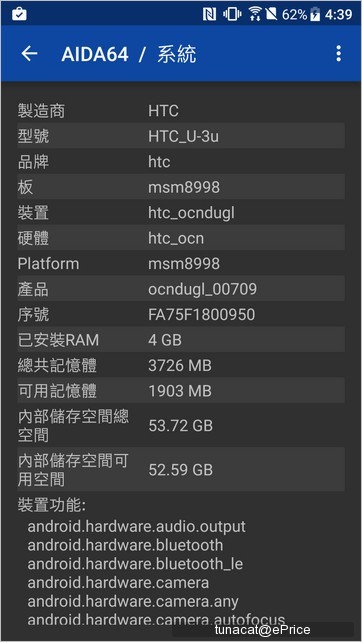
▲ AIDA64 偵測到的系統資訊,我們拿到的是 4GB/64GB 版本。

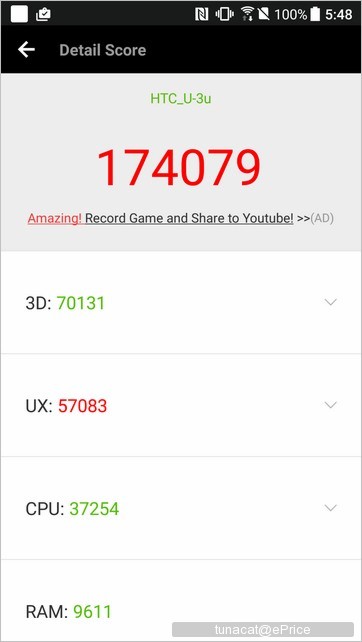
▲ U11 安兔兔跑分:174079 分。


▲ PCMark 工作 2.0 效能分數 6965 分。


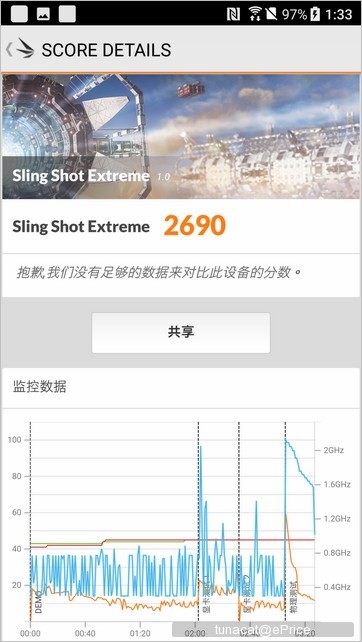
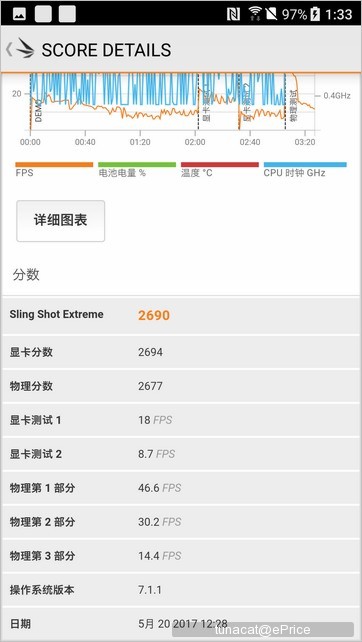
▲ 3DMark SlingShot Extreme 分數 2690 分。


▲ Geekbench 4 CPU 單核分數為 1922、多核分數為 6517;GPU 分數為 7932。


▲ HTC U11 內建 3000 mAh 電池,利用 PCMark 測試電池使用時間,滿電至 20% 得到 8 小時 41 分。(測試標準:螢幕亮度固定 50%、喇叭音量固定 50%、開啟 Wi-Fi、未裝 SIM 卡)





















































網友評論 0 回覆本文