蘋果提出對應動態島介面設計的「即時動態」內容呈現格式,區分三種形式
【此文章來自:Mashdigi】
盡量符合協調設計
蘋果在今年推出的 iPhone 14 Pro,以及 iPhone 14 Pro Max 分別加入名為動態島 (Dynamic) 介面設計,並且透過「即時動態」 (Live Activities) 功能依照不同呈現即時資訊。而蘋果接下來將向開發者提供相關 API 設計資源,讓更多第三方軟體可以更方便透過動態島介面呈現各類即時資訊。

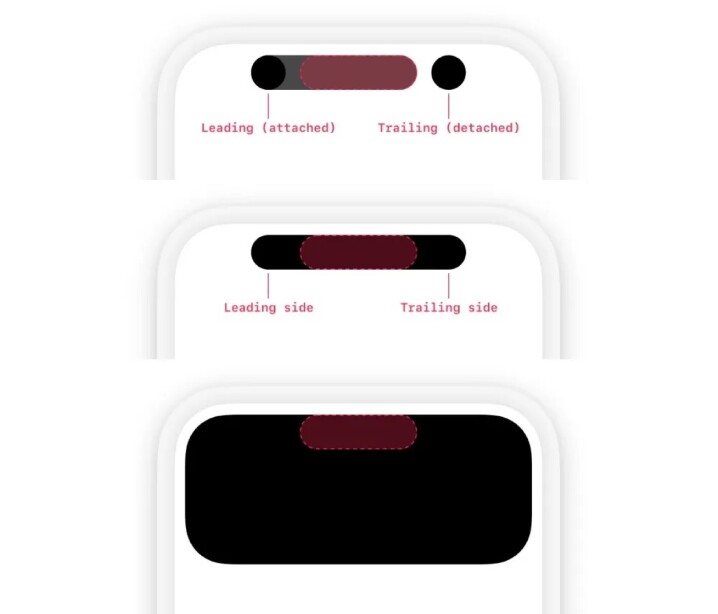
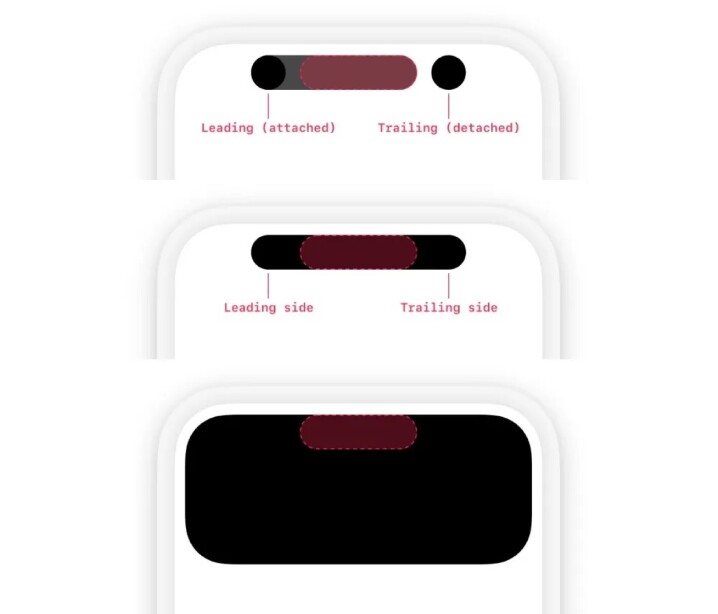
在蘋果釋出設計指南中,分別將「即時動態」區分成最小化、最大化,以及緊湊狀態三種形式,讓第三方 app 可以依照資訊顯示需求以不同狀態呈現。另一方面,蘋果也規範使用「即時動態」呈現即時資訊的情況,分別如下:

蘋果透過上述規範,要求開發者打造適用於動態島的「即時動態」展示內容,自然是希望避免呈現內容格式過於紛亂,導致造成使用者觀感不佳,同時也影響使用體驗,同時也避免開發者濫用此項功能。
而在蘋果提出動態島設計後,預期更多 Android 平台手機業者也會跟進類似設計,例如小米接下來準備揭曉的 Xiaomi Civi 2,本身也採用類似動態島的螢幕開孔設計,預期在互動介面也會採用類似「即時動態」展示內容的設計。

盡量符合協調設計
蘋果在今年推出的 iPhone 14 Pro,以及 iPhone 14 Pro Max 分別加入名為動態島 (Dynamic) 介面設計,並且透過「即時動態」 (Live Activities) 功能依照不同呈現即時資訊。而蘋果接下來將向開發者提供相關 API 設計資源,讓更多第三方軟體可以更方便透過動態島介面呈現各類即時資訊。

在蘋果釋出設計指南中,分別將「即時動態」區分成最小化、最大化,以及緊湊狀態三種形式,讓第三方 app 可以依照資訊顯示需求以不同狀態呈現。另一方面,蘋果也規範使用「即時動態」呈現即時資訊的情況,分別如下:
- 針對有定一開始與結束的工作任務,以及即時動態更新訊息
- 僅呈現最重要的資訊
- 僅在有內容更新時的即時通知,同時僅在需要引起使用者留意時進行提醒
- 避免在「即時動態」顯示敏感資訊
- 避免在「即時動態」顯示廣告或促銷內容
- 可讓使用者控制開始與結束即時活動
- 確保點按「即時動態」內容時,會在正確位置開啟對應的 app
- 加入可在螢幕上鎖時,能夠刪除「即時動態」的操作功能
- 確保「即時動態」在緊湊狀態下維持相同呈現格式
- 讓螢幕上鎖時與一般解鎖情況下所展示內容維持一致設計
- 讓「即時動態」展示內容可對應不同尺寸螢幕
- 謹慎設計螢幕設定自訂背景與不透明狀態的使用情況
- 將呈現內容與「即時動態」顯示範圍的圓角半徑維持協調
- 使用標準邊距,以確保內容清晰易讀
- 使用容易與客製化背景顏色搭配的內容配色
- 必須支援深色模式與永遠顯示模式
- 謹慎使用動畫內容,重點必須放在容易吸引內容更新時的注意力

蘋果透過上述規範,要求開發者打造適用於動態島的「即時動態」展示內容,自然是希望避免呈現內容格式過於紛亂,導致造成使用者觀感不佳,同時也影響使用體驗,同時也避免開發者濫用此項功能。
而在蘋果提出動態島設計後,預期更多 Android 平台手機業者也會跟進類似設計,例如小米接下來準備揭曉的 Xiaomi Civi 2,本身也採用類似動態島的螢幕開孔設計,預期在互動介面也會採用類似「即時動態」展示內容的設計。

廣告

網友評論 0 回覆本文