[測試新聞] 網頁瀏覽器大 PK
評測硬體環境/軟體參數:
測試人員使用的是ASUS華碩筆記型電腦,基本配置是Intel Core2 Duo T9600處理器(2.80GHz主頻),4GB DDR2記憶體、320GB SATA硬碟(7200轉/分),Nvidia GT 240M顯卡(1G),15.6英吋高清LCD顯示幕。
測試的系統平臺是Windwos 7 旗艦版(64位),參加測試的流覽器版本有: 1、 以IE 8領銜的穩定版流覽器分別是Firefox 3,Chrome 6,Safari 5,Opera 10;以IE9 beta領銜的測試版流覽器產品是 Firefox 4 beta 6,Chrome 7 dev,Opera 10.70,Safari with Webkit。
選用的測試套裝:
SunSpider JS Benchmark目前最流行的JS測試工具之一,最新版本為0.9,由蘋果Webkit小組發佈;V8 Benchmark套裝,谷歌公司開發完成,選取最新的5.0參加測試;Nontroppo General流覽器載入時間測試,曾經被用於對Opera 9.5之中,對測試流覽器載入頁面很有説明;Peacekeeper來自Futuremark公司的免費流覽器性能測試工具,可真實模擬網頁流覽時的負載狀況。
測試結果:
值得注意的是,由於IE是唯一發佈了官方版32位、64位元的流覽器產品,且全球使用者數量眾多,所以將32位/64位 IE也作為獨立的一款產品添加到測試中。結果顯示出一個奇怪的現象:64位元IE產品的性能與32位元相差無幾,甚至在IE 9版本中,64位IE 9 beta的表現要更差一些。
完成上述準備工作後,即進行具體的測試,匯總後可得出以下結果:
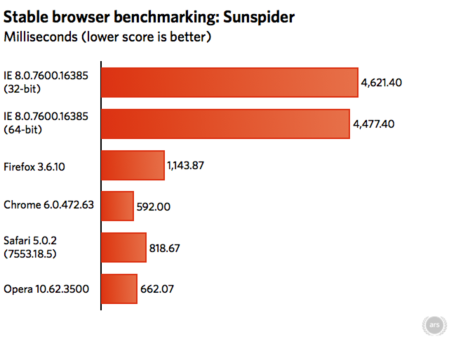
(1)、穩定版流覽器測試:Sunspider(得分越低越好)

(Ars Technica圖片)
該項測試中表現最好的是谷歌Chrome,Opera以微弱劣勢緊隨其後,Firefox和Safari與前面二者的差距比較明顯,墊底的是IE 8 32位版本和64位版本。
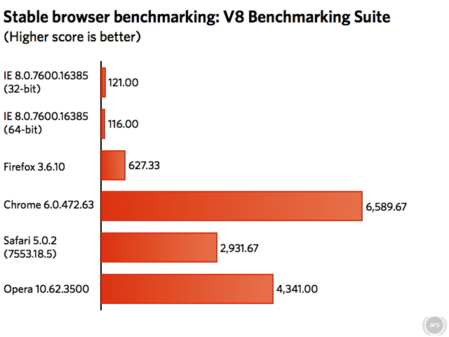
(2)、穩定版流覽器測試:V8 Benchmark(得分越高越好)

(Ars Technica圖片)
Chrome再一次以巨大優勢取得領先,當然,這與V8源出谷歌存在一定關係。隨後的排名分別是Opera、Safari、Firefox,IE 8的表現依然未見起色。
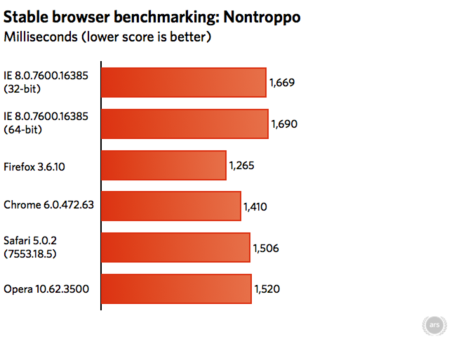
(3)、穩定版流覽器測試:Nontroppo(得分越低越好)

(Ars Technica圖片)
這一次的贏家是Firefox,但是各款流覽器之間的差距並不明顯,IE 8終於與其他人站在了相近的位置。
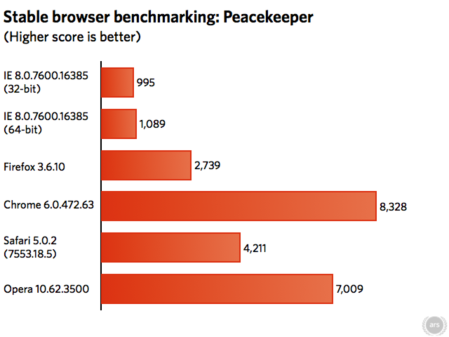
(4)、穩定版流覽器測試:Peacekeeper(得分越高越好)

(Ars Technica圖片)
很明顯,Chrome跑分怪獸的稱號絕不是浪得虛名,遠遠將競爭對手們甩在身後,其他排名基本沒有什麼變化。
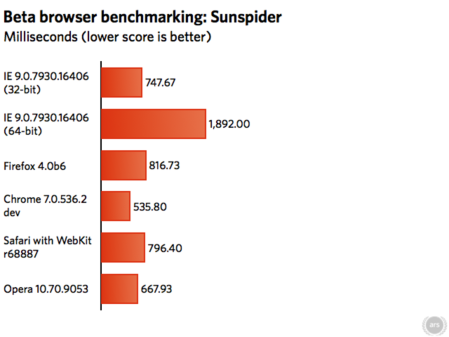
(5)、Beta版流覽器測試:Sunspider(得分越低越好)

(Ars Technica圖片)
從Beta版的測試結果中可以看出,最新版在性能測試方面的表現確實要比穩定版高出一大截,尤其是IE 9,其表現一掃IE 8每次墊底的尷尬局面,排名上升到第三位。不過32位和64位版本之間的差異過於明顯。
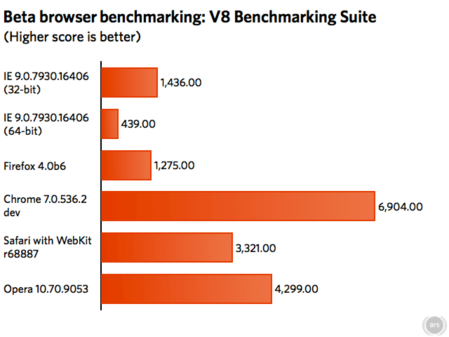
(6)、Beta版流覽器測試:V8 Benchmark(得分越高越好)

(Ars Technica圖片)
Chrome依然是第一名,領先了第三名Safari近一倍。IE 9又一次成為進步最大的同學,最後一名成了Firefox 4.
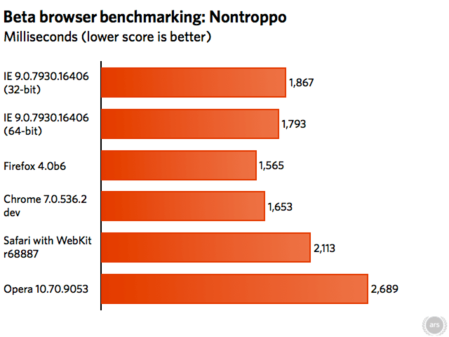
(7)、Beta版流覽器測試:Nontroppo(得分越低越好)

(Ars Technica圖片)
該項測試是變動最大的,Firefox登上榜首,Chrome退居次席,IE 9的名詞上升到第三位,Opera不幸墊底。
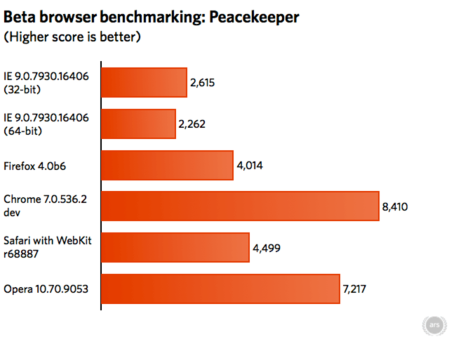
(8)、Beta版流覽器測試:Peacekeeper(得分越高越好)

(Ars Technica圖片)
這一次似乎又回到了從前。
總評:流覽器領域幾乎是業界最殘酷的地方之一,全球擁有數百個不同的流覽器品牌,谷歌微軟蘋果等巨頭均已擁有自主的產品,每天都在上演著弱肉強食。 大家爭奪最激烈的市場份額中,IE系列依然是最具號召力的,但總體份額已經持續下滑到60%左右;火狐Firefox站穩第二把交椅,約為24%;在格局變動中獲益最大的是谷歌Chrome,這款僅兩年生命週期的產品保持每隔六周發佈一個新版本的速度更新,市占率已經突破兩位數達到10%。
中港臺時間: 2010-10-19 04:44:41 AM
-------------------------------------------------------------------------------------
綠小弟從去年底到現在,已經是 Google Chrome 的慣用者了,現在 IE 除了少數特定網頁必須在 IE 底下運作,每天開啟的瀏覽器只會用到 Chrome 而已~現在 PO 文就是用它~

網友評論 0 回覆本文